VIEW OUR WEBSITE
Project overviewYellow Pencil created the current devinewines.ca website in the late 2000’s in collaboration with Chris Huisman, who built the database and Wordpress integration. The design was created prior to the proliferation of modern smartphones, and using design techniques that were not current.
Therefore, our goal is to redesign and create a new, responsive website for deVine Wines.
This will create a fresh look for the web and make the customers become more interested in looking at our info and products when they visit the website.
Redesign deVine Wines website (2016)
Client Name: deVine Wines
Designer/ UX designer: Duong Tran
Developer: Chris Huisman
Front-end developer: Frederick Brummer
Client Name: deVine Wines
Designer/ UX designer: Duong Tran
Developer: Chris Huisman
Front-end developer: Frederick Brummer
In this project we will deliver a new website design based on Responsive Web Design techniques so that the site is not only refreshed visually, but is optimized for small screen devices such as smart phones and tablets.
We will also replace the unsupported Yellow Pencil CMS with the common open source platform, Drupal CMS.
This easy-to-use platform will allow Blue Plate Diner staff to add and edit content on the website without having to reach out to us for technical support.
We will also replace the unsupported Yellow Pencil CMS with the common open source platform, Drupal CMS.
This easy-to-use platform will allow Blue Plate Diner staff to add and edit content on the website without having to reach out to us for technical support.
Our team will plan, design, build, test, and launch the website.
This project will allow us to provide more timely ongoing support as the system will be on a more modern platform (latest IE, Firefox, Safari, Chrome, as well as on common Android and iOS devices).
This project will allow us to provide more timely ongoing support as the system will be on a more modern platform (latest IE, Firefox, Safari, Chrome, as well as on common Android and iOS devices).
Timeline and Milestone:
2 days of front-end developer time (15 hours) and up to 10 days of designer time (75 hours).
PRIORITIES:
Devine Wines has the following priorities for this project:
• A modern design that better reflects your status in the Edmonton retail community and that better appeals to your customers.
• Mobile/ responsive design to work better on smartphones.
• Design for the following key templates
(reorganize info, do content strategy and build new sitemap for the website):
Devine Wines has the following priorities for this project:
• A modern design that better reflects your status in the Edmonton retail community and that better appeals to your customers.
• Mobile/ responsive design to work better on smartphones.
• Design for the following key templates
(reorganize info, do content strategy and build new sitemap for the website):
* Home
- Products
- Events
- About
- Blog
- Contact
*FAQ
*Cart
- Products
- Events
- About
- Blog
- Contact
*FAQ
*Cart
Step 1: Create sitemap for deVine Wines new website
*The old sitemap of the website: Home, Products, Events, Hours & Locations , About us, Links, Contact, Cart.
This needs reorganizing because some tabs should be put in the right categories so that the navigation bar is more condensed.
*The old sitemap of the website: Home, Products, Events, Hours & Locations , About us, Links, Contact, Cart.
This needs reorganizing because some tabs should be put in the right categories so that the navigation bar is more condensed.
Step 2: Develop Color theme from deVine Wines brand identity.
Our client wants to have clean, fresh and modern look for the future web without using colors outside of the brand identity, so the designer picked colors from deVine Wines business card and develop the color theme for the website.
Step 3: Create the styletile - a sample of design
This is not the actual web design, but it will show the idea of how text, images and style are applied in the design.
Once the client agree with this styletile, it also means that they agree how these elements are applied in the design.
This reduce the risk of changing fonts, images, style, colors, etc. and it is a good way to lock down a step in the design process.
Step 4: Develop from Wireframe to Visual Design
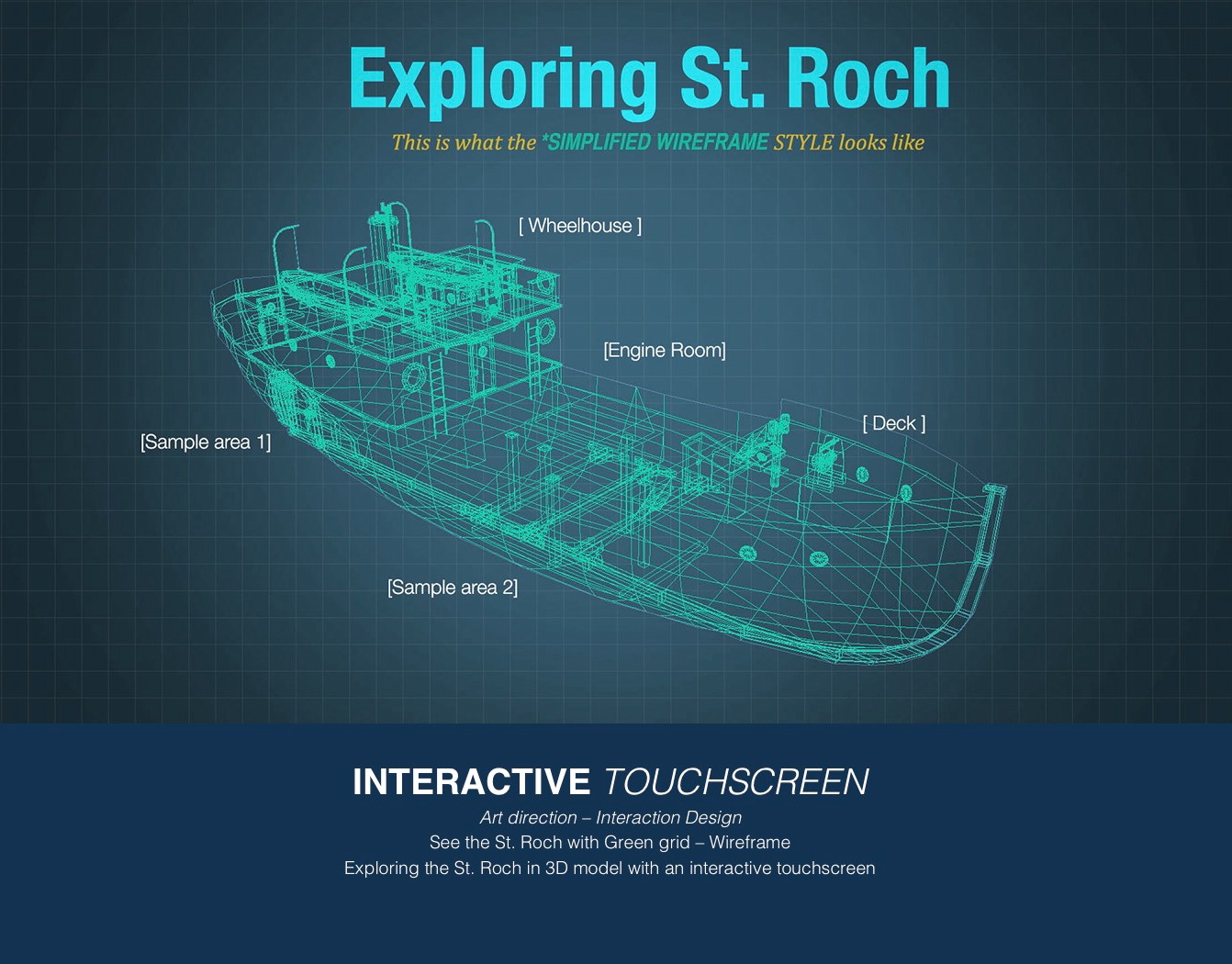
Step 5: Design interface of the web with grid
The designer made sure the UI will be transfer to the dev team with clear guidance and direction to implement for both front end and back end development.
Final product: